Sections
Frequently asked questions
Why do we have to write CSS inline?
Section titled Why do we have to write CSS inline?It’s still the safest way to ensure CSS styles are applied in email clients. Referencing external stylesheets isn’t well-supported in email. Embedded CSS in a <style> tag does have decent support, and there are a few holdouts like a few Gmail clients and a smattering of mostly non-US mobile clients. Given Stack Overflow’s volume and reach, we choose to support as many email clients as we can, even ones that don’t support the <style> tag. So we opt for writing CSS inline, which is supported everywhere.
If CSS is inline, why do we need a style tag?
Section titled If CSS is inline, why do we need a style tag?Inline CSS is a sure-fire way to style an email’s layout at a granular level. For the same reason it’s done on the web, adding a CSS reset to an email’s <head> helps to normalize how the code gets rendered in email clients that support the <style> tag.
Each template contains a breakdown, element by element, of what each reset style is actually doing.
Can we use a CSS inliner?
Section titled Can we use a CSS inliner?CSS inliners promise to take CSS written in the <head> and automatically move CSS inline in the appropriate locations in the <body>. However we recommend against using a CSS inliners with these templates. Here’s why:
- These templates should not require a dependency to author CSS.
- The placement of the templates CSS is already optimized. The CSS in the <head> is meant only for email clients that parse CSS in this location. It doesn’t need to be inlined.
- There are some CSS selectors like :hover that throw errors in some CSS inliners.
- Inlining leads to code bloat. Not only does this impact download speeds, but some email clients like Gmail and iOS Outlook truncate messages after they exceed a certain file size.
How does CSS inheritance work in email?
Section titled How does CSS inheritance work in email?Various email clients handle CSS inheritance differently from one another, so it’s best to place inline CSS on the HTML tag close to the content you wish to style instead of relying on the cascade.
Do
<table>
<tr>
<td style="font-family: arial;">
Arial text.
</td>
</tr>
</table>Don’t
<table style="font-family: arial;">
<tr>
<td>
May not be Arial text.
</td>
</tr>
</table>How do margin and padding work in email?
Section titled How do margin and padding work in email?Use margin block-level typography tags like <h>, <p>, <ul>, and <li>... and use padding on <td>s.
Outlook only honors margins on typography tags, and only honors padding on <td> tags. Its interpretation of spacing on other tags like <table>, <div>, and <img> tags is sketchy, so it’s best to avoid spacing with those.
Do
<td style="padding-left: 10px;">
<p style="margin-bottom: 10px">
Paragraph
</p>
</td>Don’t
<td style="margin-left: 10px;">
<p style="padding-bottom: 10px">
Paragraph
</p>
</td>What is the best <doctype> for email?
Section titled What is the best <doctype> for email?
Use the HTML5 doctype <!doctype html>. It’s the shortest and easiest to remember, and it’s enough to trigger standards mode on supported clients. This article goes into more detail. There’s no need to close <img> tags with trailing / (XHTML style).
What is preview text?
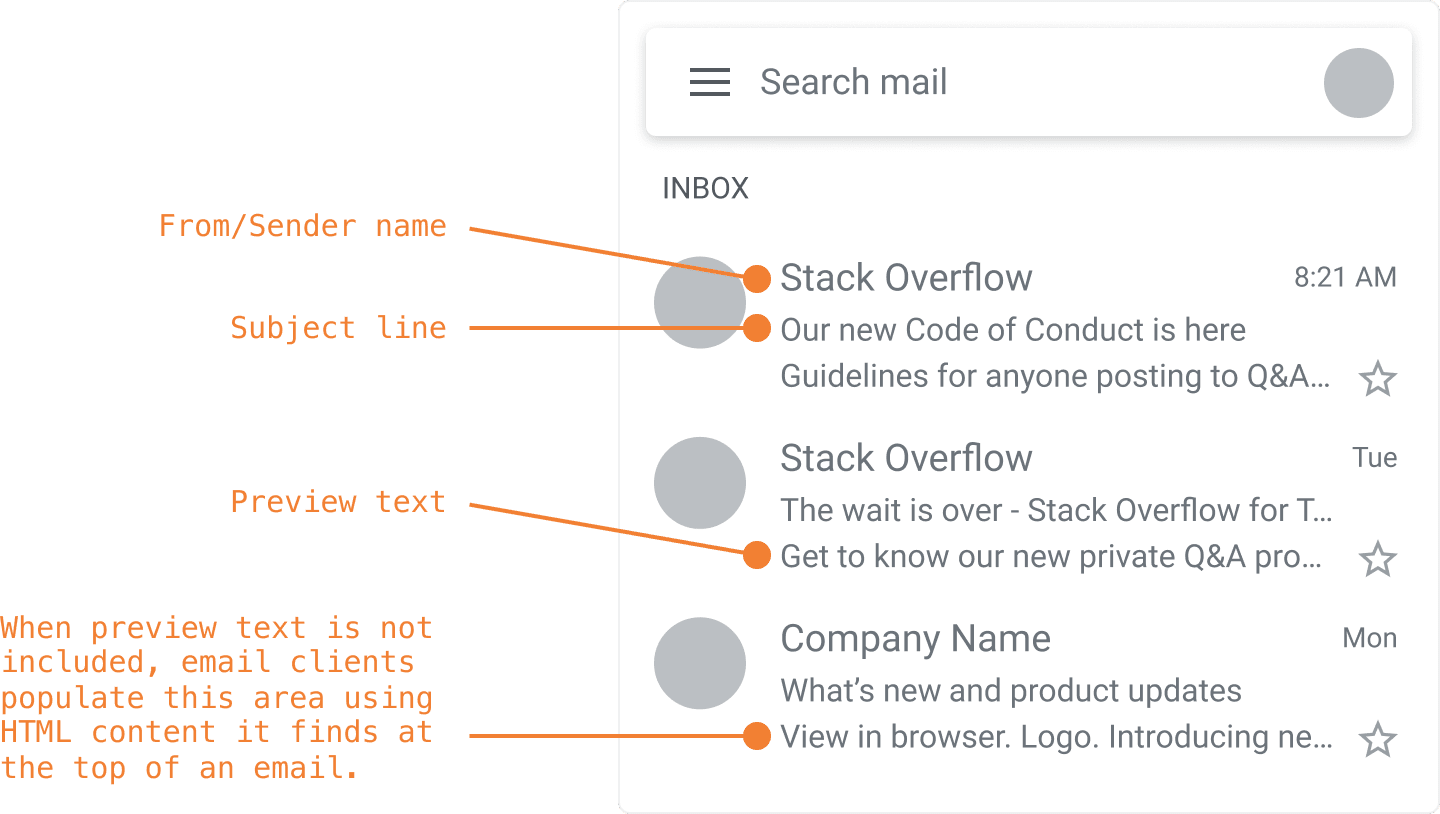
Section titled What is preview text?Preview text is a snippet of copy pulled in from the body of your email and typically displayed underneath the sender name and subject line in a subscriber’s inbox. It’s used to increase open rates, as users see an email in their inbox before opening it.

Preview text is optional. If preview text is short or omitted, email clients will fill the space with text from the email body (including alt attributes). You can avoid unwanted text coming in from your email’s body by using this hack.
How wide should an email be?
Section titled How wide should an email be?
Our default email templates are 680px wide. Our hybrid math, the code that makes emails responsive without media queries, is built on that number.
This is more a guideline than a rule. If the situation calls for it, an email can have any width. Examples might be...
- One-off emails with unique layouts (like a major product update).
- Single-column emails that don’t need to stack on small screens (like our Code of Conduct email).
What is conversation threading?
Section titled What is conversation threading?
When creating emails, Gmail may attempt to highlight portions of the email body that it thinks are important parts of a previous conversation thread. It does this by applying an .im class to portions of the email, which makes text purple.
To defend against this unwanted styling, our templates include a CSS reset in the <head>, though this will only be applied in email clients that support CSS styles in the <head>.
When should I deviate from these guidelines?
Section titled When should I deviate from these guidelines?The template in this repo is not the only way to design HTML emails at Stack Overflow. It’s possible to deviate and create a custom design with new components. In fact, we’d encourage it for major announcements, big product updates, and anything that requires a more eye-catching email UX! Really Good Emails and Dribbble are good sources of design inspiration.
